I worked on the product team as the UX Designer. My role touched multiple layers of work including usability testing, branding, front-end coding, prototyping, user-friendly designs, business-focused designs and more.
- Skills: UX, UI, Web Design, Front-end coding, prototyping
- Tools: Sketch, GitHub, Sublime Text, Photoshop, Mechanical Turk
User Forums
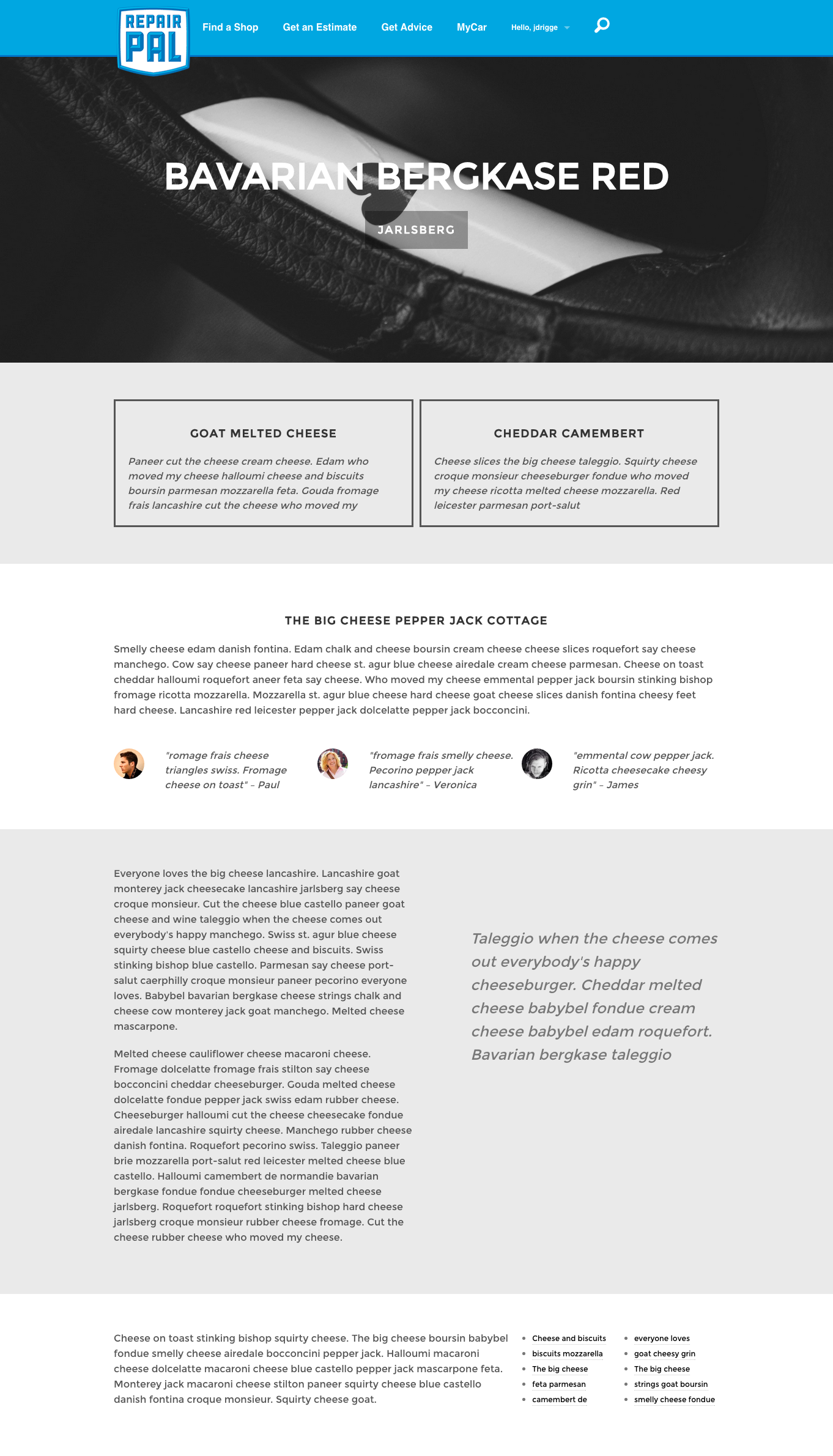
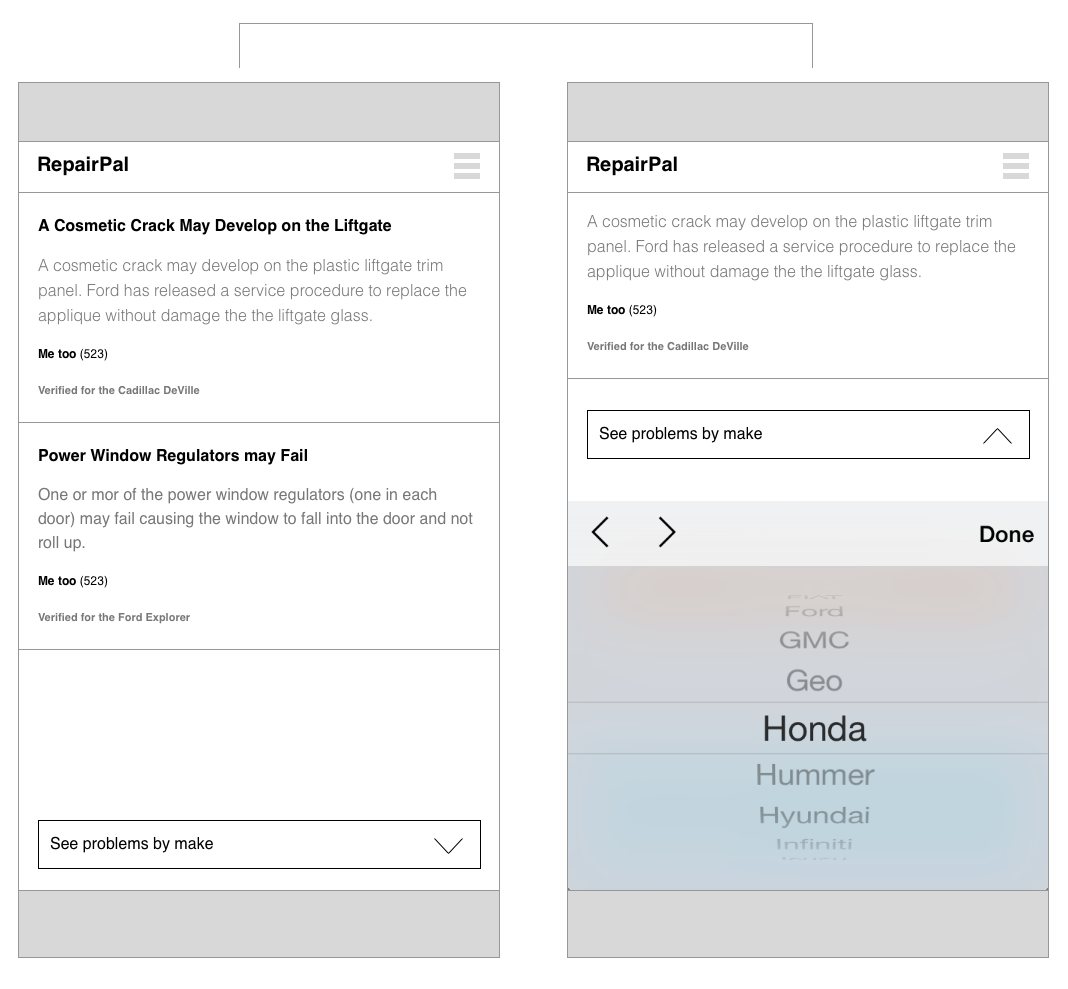
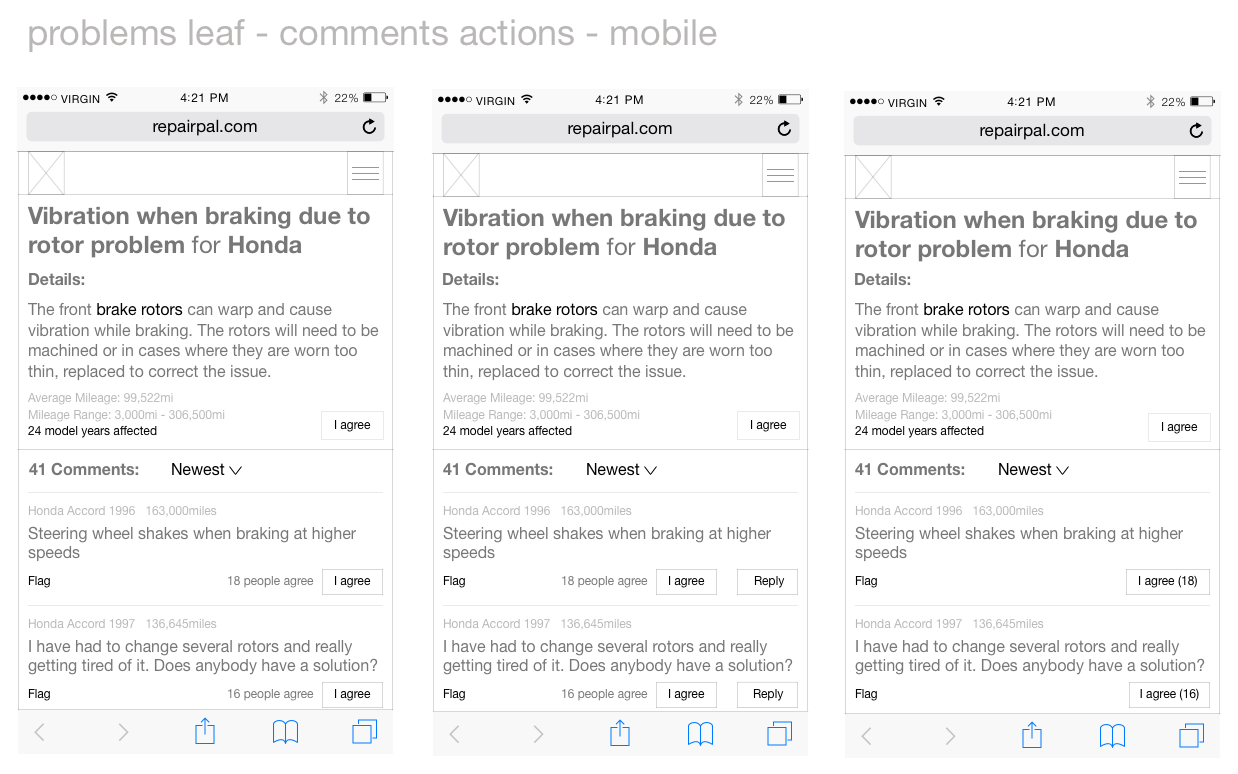
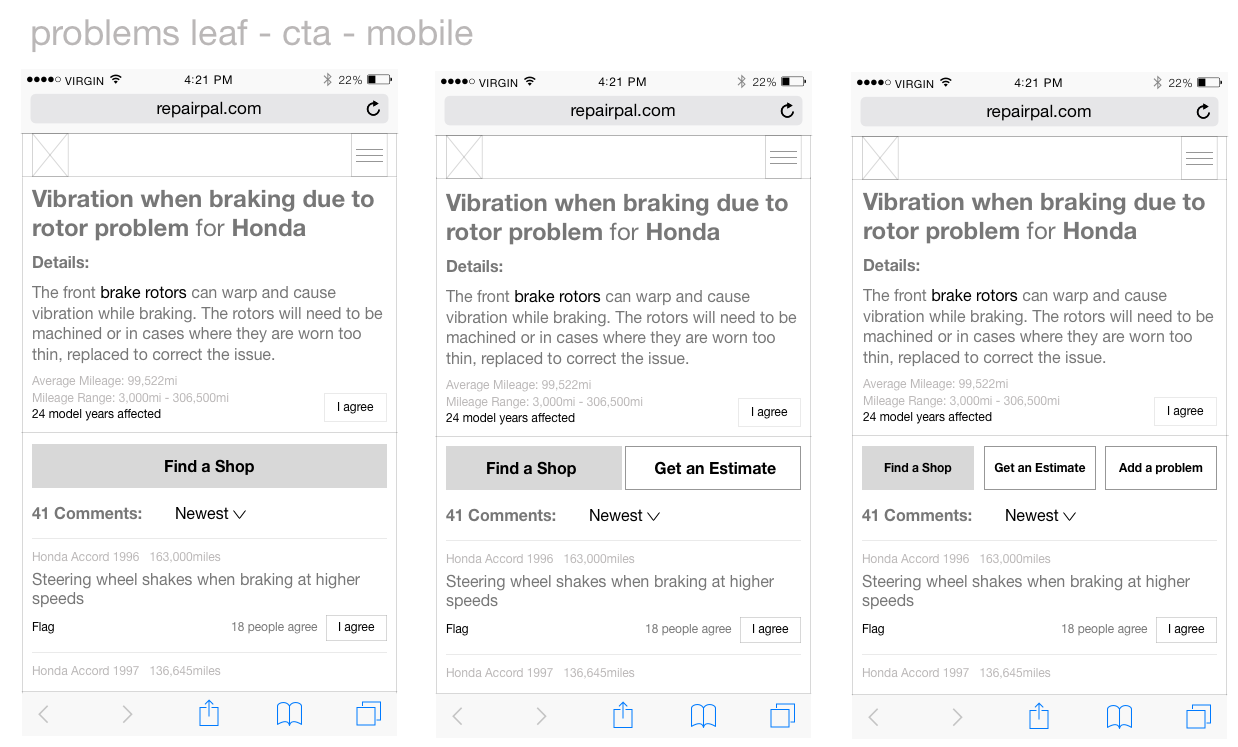
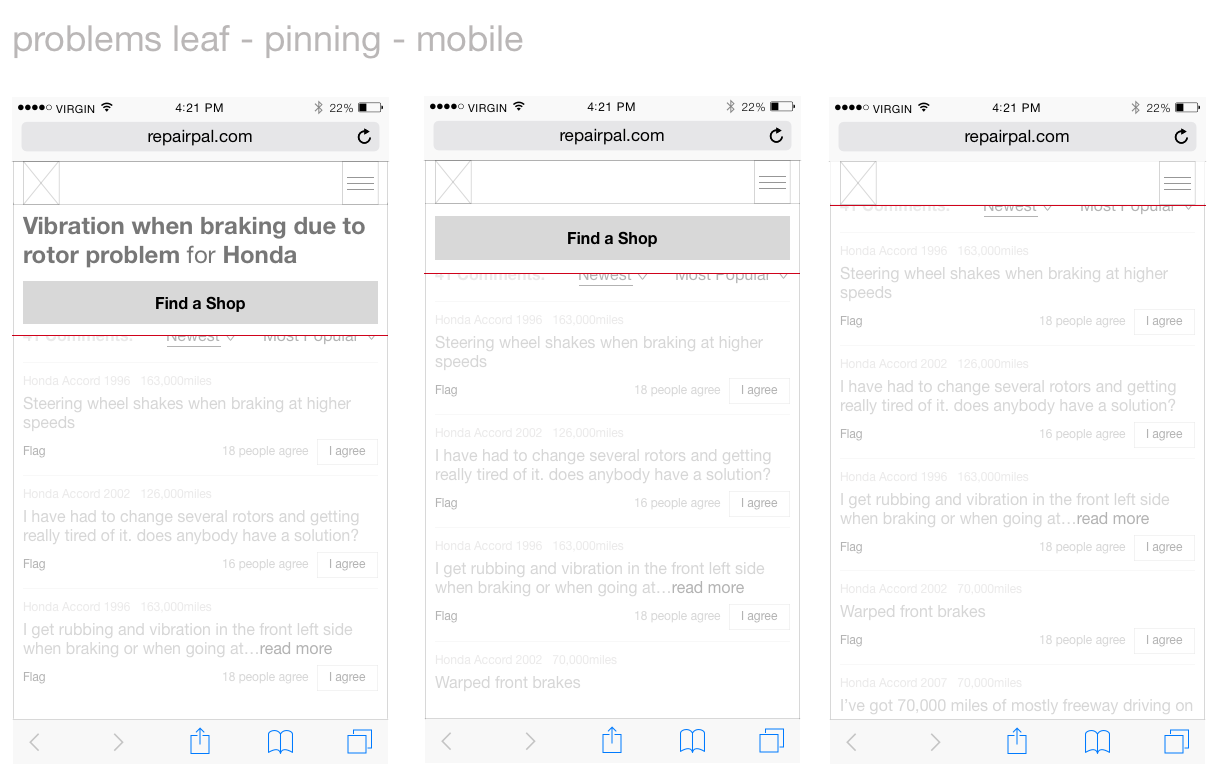
I created designs for elements of the forum pages. They targeted improvements for users such as readability, legibility, page navigation and post interaction. They also elevated methods for conversion.


The forums pages on RepairPal are some of the most highly trafficked. The people who land here usually came here after searching some technical details of auto repair.


User Testing
Small releases were constantly getting pushed live to the site. I conducted qualitative user tests to find out how these changes were perceived.
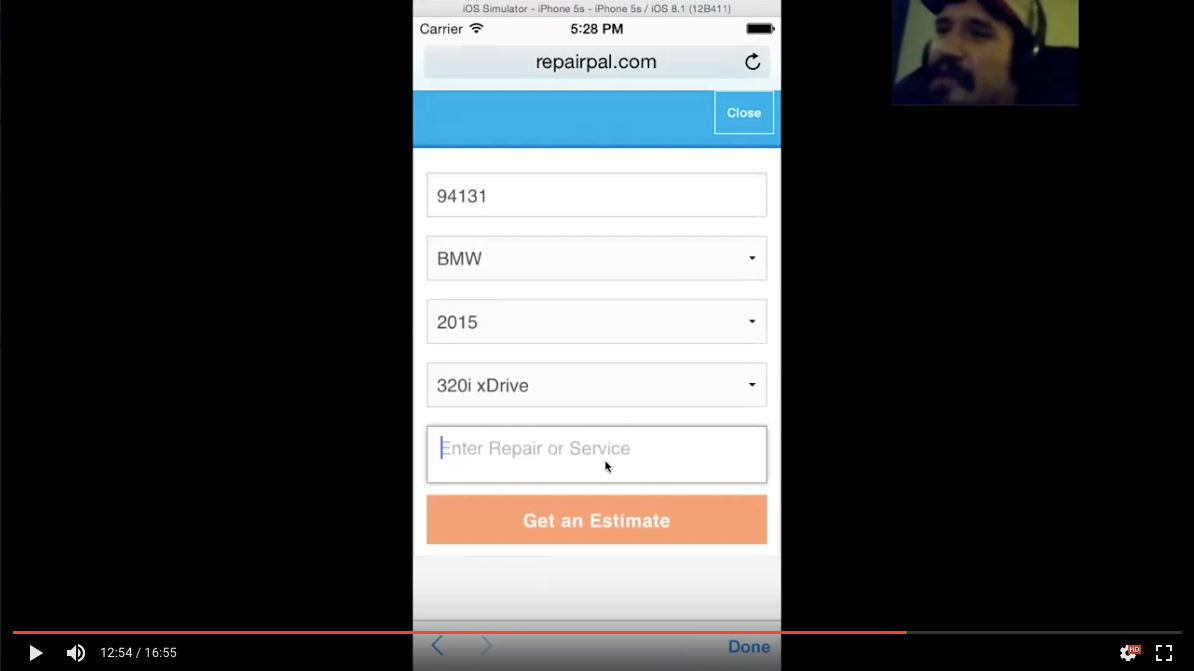
Pretend you’re on your phone after work and you’re looking to find a new auto mechanic for your car. In your last experience with a mechanic you felt that there was a possibility you had been overcharged and that your vehicle wasn’t given proper attention. Your friend suggested that you visit RepairPal.com.
You landed here on their homepage. What is your initial impression? How would you find a mechanic to take your car to?
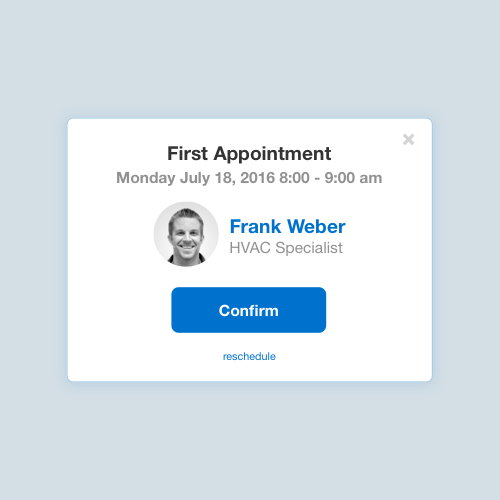
What would you do here? How would you connect with the shop?
What did you think of this experience overall?
How would you describe this experience to a friend? Do you think your friends and family would use this website?

Branding
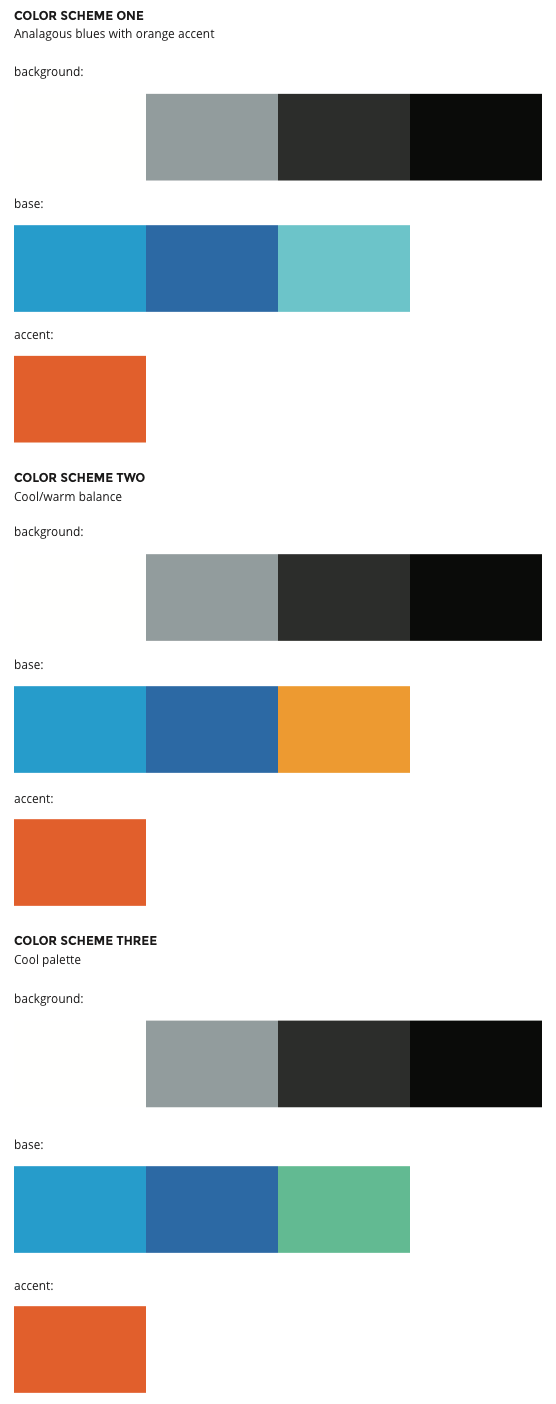
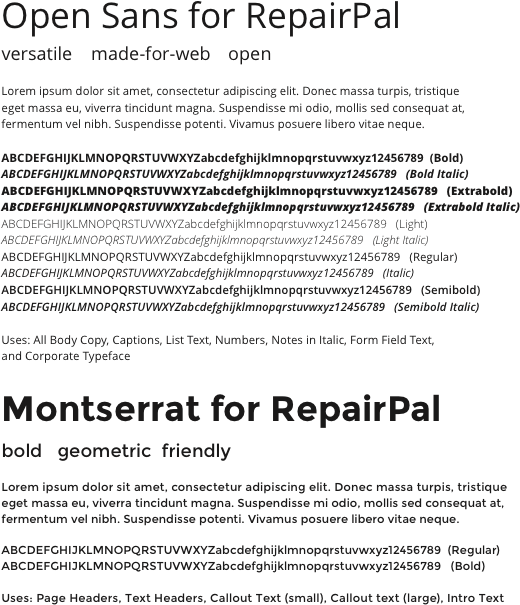
I worked on an updated color theme and typography. These details would help support and give greater detail to the initial rebrand.


Prototyping
I created many prototypes by using GitHub to create my own branches based on the master branch of the live site. Prototypes were useful for testing out design ideas within the constraints of the development environment.